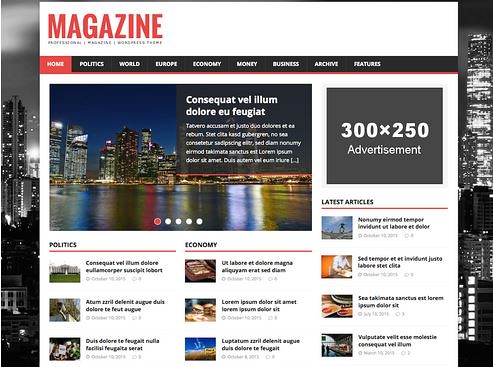
MH-Magazine-Lite がしばらく前に1.8でレスポンシブとなった。
この変更でカスタマイズしていたphpファイルにも修正が必要となった。
でないとCSSががたっと崩れてしまう。
仕方なく応急処置で1.7のCSSを読み込ませ、
非レスポンシブとして表示させていた。
レスポンシブについて調べるのが面倒で勉強しようという気にもならず。
それがふとその気になって調べたらキモの部分がわかってきて、
ファイルの修正もあっという間に完了した。
それでもすっと忘れてしまうのでメモは必須。
実は最近、iPhoneでの閲覧は非レスポンシブでもリーダーで読むことが多く、対応の可否はほとんど気にならなくなっていた。場合によってはむしろリーダーの方が読みやすかったりするのだ。それでも対応なったとなればやはり対応させたくなるのが人情。
と言っても、レスポンシブについての詳細を全て理解する必要はなかった。レスポンシブになってどのテーマファイルのどこが変わったのか、ということを見つけられればそれでほぼ仕事は終わったようなものなのだ。
キモは、header.php であった。
「ヘッダー内の meta タグでビューポート(viewport)を設定する」
とういうことは子テーマの header.php にもこれが記載されていなければいけない。
見るとその他にも変わっている箇所があったので、親テーマから全てをコピペで持ってきて、その後、カスタマイズ用のスクリプトなどを追記する、という方法をとった。
また当サイトの場合フッターもレスポンシブにならなかったので、footer.php も親テーマをベースに必要な部分を修正した。
CSSでは、投稿ページをワンカラムで中央寄せするためボックスのサイズをpxで指定していた。これではレスポンシブとならないため、%指定に変更。あとは1.7から持ってきていた不要なCSSを削除すればOKであった。
めでたしめでたし。
そうだ、一か所だけ。ヘッダー画像がレスポンシブにならない件。素直にテーマのカスタマイズから画像を選択すれば問題ない。が、WebMatrixからExpressWebにDBを発行するたびにヘッダー部分がデフォルトに戻ってしまうため、画像をCSSで背景として読み込ませることにしたのだ。これが縮小されない。が、ちょうど左のタイトル部分だけが残るので、デザイン的にはかえってこのほうが良いともいえる。で、そのま放置することに。











コメント