この二年間、テーマはMH Magazine (Lite) である。
サイト構築を担当した友人サイトも無料版のLiteだし、
仕事サイトは有料版にお世話になっている。
複数のテーマをあれこれカスタマイズするのは手間なので、
全部同じテーマで済ませてしまおうという手抜き思考である。
(もうひとつ利用しているテーマはVirtue)
このたび友人サイトでは、バージョンアップによるレイアウト崩れ回避のため、子テーマによるテーマファイルのカスタマイズもやめてしまった。メンテナンス的にはなるべくデフォルトのまま使うのが良いのである(更なる手抜きでもある)。
それでもCSS修正だけで、以前とあまり変わりのないサイトの顔を保持できている。テーマ構造がサイトの志向性に合致していたこともあり、テーマオプションのカスタマイズだけでほぼ足りていた、ということでもある。
最初は有料版のみだったレスポンシブだが、今や無料版にも対応している。スライダーは私が使い始めた頃はもうプラグイン不要になっていたし、息長く使っていけるテーマだと思う。
少し前にバージョン2になってカスタマイズの手直しを迫られ、サーバー引っ越しついでに久しぶりにテーマ構造に触った。それで以前書いたメモを見直してみたのだが、かろうじて書いた本人に参考になる個人的忘備録、いや、書いた本人にすら解読作業が必要だったりする。ちらほら検索で来てくれる方には申し訳ないレベルなので、少し丁寧に、Lite版のカスタマイズについてまとめてみる気になった。お世話になっている MH MagazineLへのお礼を兼ねて。
1.概要~インストールまで
テーマの公式ドキュメントはこちら
フリー版と有料版の機能比較表やDemoをさらりと眺めるべし。
THEME TANK には導入からカスタマイズまでの詳しい紹介がある。
ポータルサイトに最適!ブログにも使えるテーマ「MH Magazines Lite」
とても参考になる。テーマの特徴やデザインレイアウトなどを確認しよう。ただしこちらは2013年8月の ver 1.5.4での解説なので、Wordpress画面だけでなくその他モロモロを読み替える必要あり。テーマのウィジェット名も変更になっているし、上述したようにスライダー用プラグインも不要である。またダウンロードもWordpressの管理画面から可能。
まずは管理画面のテーマ>新規追加でMH Magazine Lite で検索・インストール・有効化しよう。あとは上記サイトを参考にカスタマイズしていってもいいし、公式サイトのDocumentation を眺めながらじっくり取り組むのもいい。ちなみに管理画面の外観>Theme Infoにはテーマの概要やリンクが貼られている。
とこれだけで放り投げてしまうのもなんなので、もう少し頑張って書いてみよう。
テーマの特徴
1)マガジンサイト風フロントページのカスタマイズ性
ブログのフロントページは、投稿記事が時系列に沿ってリストアップされるのがデフォルトである。MH MagazineL も同様であるが、このままで利用するのなら、MH MagazineLのメリットはあまり活きてこない。
このテーマの一番大きな特徴は、サイドバーやフッターだけでなく、フロントページのメインエリアをウィジェットでカスタマイズしていけることである。テーマのウィジェットアイテムに加えてテキストを利用すれば、かなり自由にフロントページをカスタマイズできるのだ。
2)テーマウィジェットのクセ
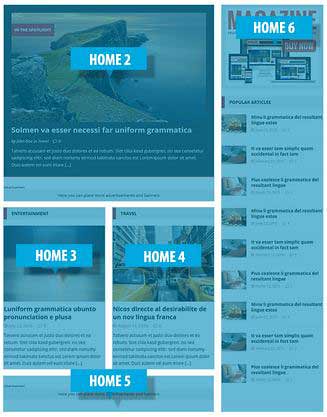
フロントページがウィジェットによってどう分割されているか、上記ドキュメントページから画像の一部を切り取ってみた。ウィジェットエリアの名称はプレミアム版とLite版で同じであるが、Liteでは利用できるエリアが少ない。利用できるのはHome2からHome6まで*と、Footer1からFooter4である。
※バージョン2.3.1からフルワイドのHome1も利用できるようになっている。
ウィジェットエリアのSidbarはフロントページのサイドバーではなく、アーカイブページと記事ページのみのサイドバーとなる。フロントページのサイドバーはHome6であることに注意。
もし全てのページのサイドバーを同じ表示にしたい場合は、SidbarとHome6に同じウィジェットアイテムを設置しなければならない。
なおウィジェットエリアPost1とPost2では投稿記事ページの上下にウィジェットを表示できる。広告表示だけでなく、ここも様々に利用できる。
どんなサイトが向いているか
テーマをほんの4-5個触っただけの私には、向き不向きを言えるほどの知識も見識もない。自由にどんな人も使ってみればいいと思う。単にデザインが気に入ったからとの理由で、フロントページはデフォルトのまま(最新投稿記事を10件)の日記ブログもいいと思う。
とはいえ、名前の通りマガジン風のサイトを目指すのならこれはドンピシャリのテーマだ。企業サイトにも利用しやすいと思う。せっかくなので個人ブログもポータルサイトのように、フロントページにカテゴリやタグでタイトルを見やすく一覧化してみてはどうだろう。
ビジネス以外では、趣味仲間のサイトなどにぴったりではないかと思う。たとえば写真好き仲間、山仲間、旅好き仲間、など。それぞれが自分の活動を投稿してサイトを作っていくのである。外部への発信だけでなくコミュニケーションツールとしても活用できるし、仲間を募るにも役立つ。昔家族新聞というのがあったが(今でもあるかな)、家族ニュースサイトというのも面白いかもしれない。地域コミュニティーや商店街などのイベントや情報発信にもよさそうである。
ベーシックカスタマイズ
フロントページに必要なものを用意する
1)固定ページを新規作成する
名前:任意(たとえばHOMEなど)
テンプレート:Homepage ←重要*
2)ヘッダー下のメインナビゲーションメニューに表示させる項目を作成
・固定ページでプロフィール、コンタクトフォーム、サイトマップなどのページを作成。
・カテゴリー別に記事を表示させたい場合はコテゴリーを作成し、いくつかダミー記事を投稿しておくとよい。
・外観>メニュー からメニューを作成。デフォルトではメニュー1にHOMEとサンプルページが入っていると思うが、カスタムリンクのHOMEはそのまま残し(任意)、サンプルページは削除、上記で作成したプロフィール、コンタクト等の固定ページやカテゴリなどを設置する。
*デフォルトテンプレートを選んだ固定ページにはサイドバーとフッター以外のウィジェットは表示されない。逆にHomepageテンプレートを選択した場合、固定記事の編集内容は反映されず、メインエリアの制御は全てウィジェットで行うことになる。
外観>テーマ・カスタマイズ
1)Theme Options
General>Custom excerpt length in words
記事内容の抜粋文字数:任意(たとえば123文字とか)
General>Custom excerpt more text
本文の続きへのリンク文字:任意(たとえば、[…続きを読む])
Layout>Position of default sidebar
サイドバー位置を左右どちらかに設定
2)サイト基本情報:サイトタイトルとキャッチフレーズ、サイトアイコン画像を設定
3)色:ヘッダーテキストと背景色を好みの色に**
4)ヘッダー画像**、5)背景画像:任意**
6)メニュー>メニューの位置>Main Navigation:先ほど作ったメニューを選択
7)ウィジェット:ここで設定しても良いが、外観>ウィジェットで設定するほうがわかりやすいような気がする(慣れているので)…後述。
8)固定フロントページ>マガジン風フロントページを作る場合は◎固定ページにチェックを入れ、フロントページに先ほど作った固定ページ(HOME)を選択。
** ひと段落すると、たぶんフォントの種類や色、ラインや背景の色、画像などをもっと自由にカスタマイズしたくなってくるだろう。そのときはJetpackのCSSカスタム編集などでCSS変更を行うのがお勧め。子テーマを作成する場合は子テーマのstyle.cssファイルで。
外観>ウィジェット
左のウィジェットアイテムを右のウィジェットエリアにドラッグするか、もしくはアイテムをクリックすると出てくるメニューからエリアを選び、[ウィジェットを追加]をクリックする。
テーマ独自のウィジェットアイテムはLiteでは以下の5つ*。
・MH Affiliate Widget :テーマのアフィリエイト広告
・MH Slider widget:画像スライダー
ヘッダー下に設置する場合、ウィジェットエリアHome2のトップに置く。
タイトルをつけたい場合はその上に[テキスト]アイテムを置き、タイトルのみ(本文は空文)を記入。
フィルタリングはカテゴリを選択するか、スライダー用タグを作成し、そのタグをFilter Posts by Tags に記入する(たとえばslide とか)
・MH Posts Large[Lite]:サムネール画像(中サイズ)つきで、投稿記事のタイトル、メタ情報、本文の概要を取得する。
・MH Custom Posts[Lite]:サムネール画像(小サイズ)付きで、投稿記事のタイトルとメタ情報を取得する。
・MH Tabbed[lite]:投稿記事、タグクラウド、コメントをタブ切り替えで表示
*バージョン4.3.1で更に以下のふたつが追加された。いずれもウィジェットエリアの幅により表示が自動調整される。
・MH Posts Focus:フォーカス記事が5件サムネール、メタ情報、概要つきで表示される。最新のものはサムネールがラージサイズとなる。
・MH Posts Stacked:記事が5件スタック(記事のサムネール画像が余白なく接してひとつの固まりになった)状態で表示される。タイトルとメタ情報は画像内に表示。
1)Sidebar とHome6
まずHome6でフロントページのサイドバーをカスタマイズする。カレンダーや検索枠、カテゴリーリストやタグクラウドなどお好きなように。最近の投稿のサムネール画像がうるさいと感じるなら、MH Magazineの[MH Custom Posts]ではなく、Wordpressデフォルトの[最近の投稿]をつかうのも有り。
フロントページとそれ以外のページのサイドバーを揃えたい場合は、Sidebarに同じアイテムを同じ順序で設置する。
2)Home2~Home5
2/3:メインエリア幅(サイドバー以外)の100%
1/3:メインエリア幅(サイドバー以外)の50%
上記のエリア分割画像を参照のこと。
スライダーは1カラムエリアのHome2に、投稿記事はカテゴリ別、あるいはタグ別に2カラムで取得させる、などご自由に。
3)footer1~4
フッターエリアは4分割されている。
チュートリアルビデオ
有料版の解説だが、設定方法は同じ。音声は無しで、視覚的な解説のみというのが良い。
CSSやプラグインを使って、更にカスタマイズしてみよう →
Like a Magazine ♫ MH Magazine Lite (ver.2) カスタマイズ② +α編
テーマのテンプレートを修正するカスタマイズは子テーマで →
Like a Magazine ♫ MH Magazine Lite (ver.2) カスタマイズ③ × 子テーマ編











2 Trackbacks / Pingbacks