最初は「かっこいいなあ」と思っていたぱっきりとパンチのあるあの赤いライン、
毎日見ていると少しきつく感じてきたりはしないだろうか。
有料版はテーマオプションでライン色も変えられるが、
Liteでは自分でCSSを修正しなければならない。
その他、有料版にはあるのにLiteにはなくて自力更生した機能などあれこれ。
CSSでカスタマイズ
HTMLのタグやCSSをきちんと勉強するのは少しかったるい。でも色ぐらいは変えてみたいよね。きっとだれも皆、最初はそんなところから始まるのだと思う。次はフォントのサイズだけでも、とか、ここの横幅を少し広げられたら…って具合に。
さて、ではCSSはどこで修正するのがいいのだろう。
外観>テーマの編集>を見てみると、適応させているテーマのスタイルシート[style.css]が開いているはずだ。このファイルの該当箇所を修正すれば、とりあえずはOK。でもそれではテーマの更新のたびにスタイルシートを書き変えなければならない。回避する方法は二つ。プラグインを利用するか、子テーマというのを作ってそちらのスタイルシートに書き込んでいくか。
まずはプラグインがお勧め。たいていの人が利用しているであろうJetpackには、カスタムCSSというのが組み込まれているので、これを有効化する。Jetpackは入れたくないのだ、という方にはSimple Custom CSSというプラグインがある。いずれも外観>に[CSS編集]、あるいは[Custom CSS] というエディター画面が追加されるので、ここに修正したいCSSを追記して行く。テーマのスタイルシートを触る必要はない(上書きされるので)。
ウィジェットタイトル下のライン色を変える
メインメニュー下やウィジェットタイトルのライン等、このテーマの差し色である赤は、#e64946 というのがカラーコードである。外観>テーマのスタイルシートを開いて検索すると、37か所ほどでこの色を使っていることがわかる。この中からタイトルの部分を探していくのは少し大変。なので以下の方法で調べる。
変えたい箇所のCSSはどのように書かれているのか、たとえばFireFoxでは、該当箇所を右クリック>メニューから[要素を調査](IEでは同じく右クリック>[要素の検査])をクリックする。
タブの[インスペクタ](IEでは[DOM Explorer])では、左ウィンドウにクリックした箇所のHTMLが反転していて、右にはそのHTMLに対応したCSSが表示されている。ブラウザ上で直接このCSSの値を変えると、それがサイトにすぐに反映されるので、感じをつかむのに便利(実際に変更されるわけではない)。
ここで表示されたCSSをドラッグ&コピーし、[CSS編集]エディターにペースト(不要な部分は削除)、該当箇所を修正していく。フロントページのメインエリアやサイドバー、フッターのタイトル下のライン色を薄いグレーに変えるには、以下のようにする(フッターのタイトルも同時に変えてしまう)。
.mh-widget-title, .mh-footer-widget-title { border-color: #cccccc; }【色の選び方の参考】
WEB色見本 原色大辞典 – HTMLカラーコード
配色パターンを決める際にお世話になっているサイトをご紹介 …
【便利なツール】PCにインストールして使う。
FE – Color Palette「少し明るく」「少し暗く」といった操作も可能なカラーピッカー
フッターのタイトルはそのままでサイドバーとメインエリアのタイトルだけを変える
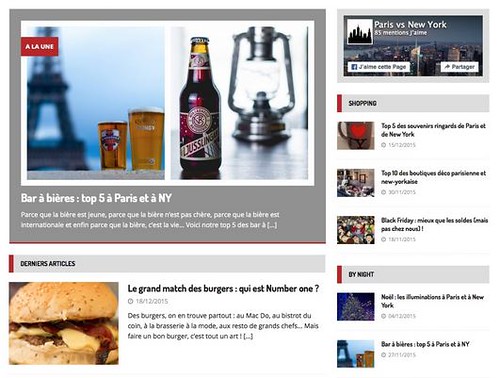
この場合はh4というタイトルのクラスを修正する。某サイト(parisvsnewyork.com)を参考に、例えばこんなふうに。
h4.mh-widget-title {
line-height: 1.6;
background: #ddd;
border-left: solid 10px #b6272b;
border-bottom-width: 0;
padding: 2px 2px 0 6px;
}このサイトは基調色がグレーで差し色がワインレッド。タイトル回りを変えるだけで相当雰囲気が変わる。ちなみに当サイトではこの部分、クレヨン風のラインを画像で読み込ませている。
ヘッダー画像を横幅いっぱいに表示させる
上記某サイトは、テーマの公式サイトで紹介されていたテーマ利用例 のうちの一つ。同じテーマでこんなに雰囲気が違うのかと眺めて楽しい。どれも有料版を使ったものだが、それでもカスタマイズの参考になる。で、さらっと眺めて気付くのは、サイトの顔はヘッダーと基調色+差し色で決まる、ということだ。
外観(テーマオプション)>ヘッダー画像 で画像を選択すれば、ヘッダーに画像が表示される。推奨サイズは300×100ピクセル。大きな画像はここで切り抜いて設定することもできる。横幅いっぱいに表示させる場合は幅1080ピクセルの画像をアップし、切り抜きしない設定とする。だが、このままでは画像の周囲に20ピクセルの空白が出てしまう。この空白を消すには以下のCSSを追記する。
.mh-site-logo { padding: 0px; }
足りない機能はプラグインで
Breadcrumb Navigation
Liteにはパンくずリストがついていない。直接コードを書き込んでもいいが、プラグインで設定する方法もある。当サイトでは Breadcrumb NavXTというプラグインを利用していた。
Breadcrumb NavXT – パンくずリストを表示するWordPressプラグイン
ただし、インストール・有効化するだけではだめで、外観>テーマの編集>でテーマファイルを触らならければいけない。といっても以下のタグを表示させたい箇所、たとえば header.php やsingle.phpなどに書き込むだけである。この時、[ファイルの更新]ボタンが出ていない(クリックできない)場合は、FTPでサーバーにアクセスし、ファイルのパーミッションを644などに変更する。
<div class="breadcrums">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>詳しい設定は上記解説サイトにある。けれどもこの方法のネックは、テーマが更新されるたびにタグを書き入れなければいけないということ。私もいつしかこの事を忘れてしまい、ふと気が付いたらパンくずリストが無い、という始末であった。そんな必要のないプラグインもあるのかもしれないが、どうせ毎回書き込むのなら、プラグイン無しで直書きするほうがいいような気もする。
更新のたびに書かずにすませるには子テーマを作成するのが良いのだが、それは次のステップということで…。
Social Buttons
サイドバーなどのSNSフォローボタンはプラグインで気軽に設定できる。当サイトでは Social Media Widget というのを使っていた。
WordPressのサイドバーにシンプルなSNS&feedlyフォロー …
記事の上下に設置するSNSのシェア用ボタンもプラグインがあるが、Jetpackを利用している場合は、[共有]を有効化するだけでボタンを設置できる。
設定>共有>共有設定 の[共有ボタン]で、[利用可能なサービス]から[有効化済みのサービス]へアイコンラベルをドラッグする。デフォルトではTwitterとfacebook、Google+の三つが設置されている。足りないサービスは[新サービスを追加]から作成することもできる。[ボタンスタイル]でテキストのみや公式ボタンも選択できるので、[ライブプレビュー]で確認しながら設定する。
[ボタン表示]で表示させるページを選択する。たとえば[投稿]を選択した場合、全ての記事ページの下部にボタンが表示される。特定の投稿記事に表示させたくない場合、投稿編集画面の[共有]の[□ソーシャル共有アイコンを表示する]のチェックをはずせば、その記事にはボタンは表示されない。
【参考:Jetpackの主な機能の解説】
Jetpack by WordPress.comプラグイン(便利な機能の …
Jetpackに加えて以下のプラグインを入れると、自力で[新サービスを追加]しなくても、Feedlyとはてなブックマーク、RSSボタンが追加されるとのこと(未検証ながら便利そう。元来はFeedlyの購読者をデータベースに保存し、グラフとして可視化する機能が柱のプラグイン。この一年ほど更新されていないようだけれど…)。
Feedly Insight、Feedly の購読者数をあれこれできるWoerdPressプラグイン専用公式ページ
単品?プラグインではこれかな。
Simple Social Icons – ソーシャルメディアのアイコンを表示 …
[TOPに戻る]ボタンリンクの設置
当サイトではずっとToTop Link を使っている。
インストール・有効化し、設定>ToTop Link でEnabledを選択、あとはデザインや位置を決める。オリジナル画像の利用も、[ToTop Style]で[Custom Image]を選択し、[Custom Image URL]に画像を置いたURLを記入するだけでOK。
と書いてきたけれど、実はここで紹介したプラグインは、今はほとんど(ToTop Link 以外)外してしまっている。その後子テーマを作成するようになり、少しづつ子テーマのファイルに直書きするようになったからだ。最初はなんだか難しそうに思えた子テーマも、触ってみればそれほど複雑なものではなく(テーマファイルのコードは難しいけれど)、利用価値は大きい。なので次のステップは子テーマによるカスタマイズである。
追記:サイドバーにプラグイン無しでSNSボタンを設置する
そういえばMH-Magazine には、いつのまにかアイコンフォントの Font Awesomeが組み込まれるようになっていた。メタ情報のユーザーやアーカイブ、コメントのアイコンに使われている。この Font Awesomeを利用すれば画像なしでSNSへのリンクボタンを設置できる。サイドバー(Home6)ウィジェットの[テキスト]で以下のようにHTMLのタグを記入する。
<span style="font-size:24px"><a target="_blank" href="https://www.facebook.com/ユーザー名" style="color: #305097;"><i class="fa fa-facebook-official"> </i></a><a target="_blank" href="https://twitter.com/ユーザー名" style="color: #00aced;"><i class="fa fa-twitter"> </i></a><a target="_blank" href="https://ドメイン/feed/" style="color: #f26522;"><i class="fa fa-rss"> </i></a></span>
と、こんな感じになる。
フォントなのでサイズや色を自由に指定できる。アイコンの数も豊富で、SNSアイコンもオフィシャルだけでなくスクエアタイプなど複数の種類がある。クラス名は以下の公式ページから好みのアイコンをクリックして調べるか、一覧表から探す。ここに用意されたアイコンだけでまかなえる場合は非常に便利(記事内に利用するにはひと工夫が必要だけど、それは別に書こう)。
Font Awesome>The Icons
Font Awesome Cheatsheet











コメント